Transforming Code Into Visual Flow: The Code To Flow Chart Guide
In the world of programming, clarity and organization are paramount. As developers, we often find ourselves navigating through complex code that can be difficult to comprehend at a glance. This is where the power of visual aids comes into play. A flow chart is an effective way to represent the logic of your code in a simplified manner, making it easier for both developers and stakeholders to understand the process at hand. By converting your code into a flow chart, you create a visual roadmap that outlines the steps, decisions, and outcomes of your program. This not only enhances comprehension but also aids in debugging and optimizing your code.
Flow charts serve as a universal language for visualizing processes, allowing individuals with varying levels of technical expertise to grasp the functionality of a codebase. Whether you're a seasoned programmer or a newcomer to coding, being able to convert your code to flow charts can significantly improve your workflow. In this article, we will delve into the methods and tools available to facilitate this transformation, ensuring that your code is as accessible as possible.
Moreover, the process of creating flow charts from code can also spur innovation and inspire new ideas, as visual representations often lead to insights that may not be as easily recognized in text. Join us as we explore the fascinating intersection of code and flow charts, and discover how to enhance your programming journey through visual storytelling.
Read also:The Ultimate Guide To The Pageant St Louis
What is a Flow Chart?
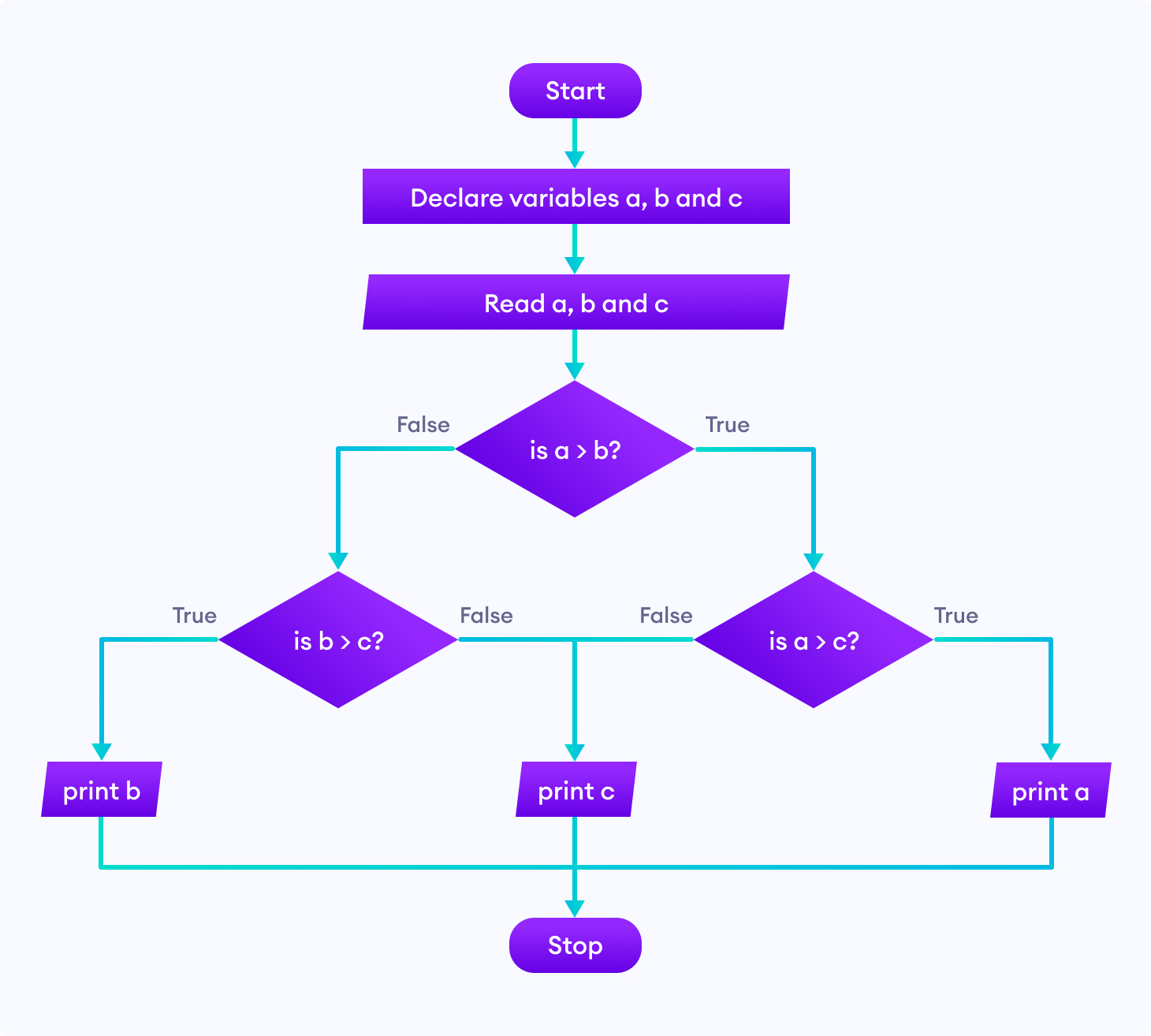
A flow chart is a diagram that visually represents a process or workflow. It uses standardized symbols and arrows to indicate the sequence and flow of actions. Flow charts can be used in a variety of fields, but in programming, they serve to clarify complex logic and operations within code.
How Can You Convert Code to Flow Chart?
Converting code to a flow chart involves breaking down the code into its fundamental components—such as functions, loops, and conditionals—and representing these elements visually. Here are the steps to follow:
- Identify the main processes in your code.
- Define the decision points and outcomes.
- Use standardized flow chart symbols to represent actions and decisions.
- Connect the symbols with arrows to indicate the flow of the process.
What Tools Can Help You Create Flow Charts from Code?
There are numerous tools available to assist in transforming code into flow charts. Some popular options include:
- Lucidchart
- Visio
- Draw.io
- SmartDraw
- Flowchart.com
Why Should You Use Flow Charts in Programming?
Using flow charts in programming offers several benefits:
- Improved understanding of complex logic.
- Enhanced communication among team members.
- Facilitated debugging and error identification.
- Streamlined code optimization and refactoring.
Can Flow Charts Aid in Code Debugging?
Absolutely! Flow charts provide a clear overview of the logic flow, making it easier to spot errors or inefficiencies. By visualizing the process, developers can identify where things may be going wrong and address issues more effectively.
How Do Flow Charts Enhance Team Collaboration?
When working in a team, flow charts serve as a common reference point that everyone can understand, regardless of their coding background. This visual aid fosters better communication and collaboration, allowing team members to align their understanding of the code's functionality.
Read also:Varsity National Yearbook Week Celebrating The Legacy And Future Of School Spirit
What Are the Best Practices for Creating Flow Charts?
To create effective flow charts from code, consider the following best practices:
- Keep it simple and avoid unnecessary complexity.
- Use consistent symbols and formatting.
- Label each step clearly to ensure comprehension.
- Regularly update the flow chart to reflect changes in the code.
Can You Automate the Code to Flow Chart Process?
Yes, there are tools and software that can help automate the process of converting code into flow charts. These tools analyze the logic within your code and generate flow charts based on the identified structures. While the results may require some refinement, they can significantly speed up the process.
What Are Common Mistakes to Avoid When Creating Flow Charts?
When creating flow charts, it's important to avoid common pitfalls such as:
- Overcomplicating the diagram with too much detail.
- Neglecting to update the flow chart as code changes.
- Using inconsistent symbols or colors.
- Failing to test the flow chart for accuracy against the code.
In conclusion, the ability to transform code to flow charts is a valuable skill for any programmer. By employing flow charts, developers can enhance their understanding of complex systems, improve team collaboration, and streamline debugging processes. As you embark on your journey of visualizing code through flow charts, remember the tools and best practices available to you, and take advantage of this powerful method to elevate your coding experience.
Article Recommendations
![Code Flowchart Example [Free Download]](https://www.someka.net/wp-content/uploads/2023/06/Code-Flowchart-Example-Someka-Example-SS1.png)